「インターネット上で必要なデータだけ集めたいなぁ…」と思ったことはありませんか?
情報収集やデータ解析が得意な言語と言えば「Python」ですが、実はLaravelもWebスクレイピングができます。
しかも、スクレイピング用のライブラリを使えば、初心者でもWeb上からデータを集めることが可能です。
また、Laravelなら簡単にデータベースと連携できるため、データを保存した上でさまざまな形で活用できます。
ただし、Webスクレイピングはルールを守らないとトラブルになる可能性があるため、注意点もしっかり確認しておきましょう。
この記事では、Laravelでスクレイピングをする方法と注意点について解説しています。初心者でも簡単にできるシンプルな方法なので、ぜひ参考にしてください。
Laravelでスクレイピングをする方法
まずは、Laravelでスクレイピングをする方法について解説します。Laravelの「Goutte」というライブラリを使えば、誰でも簡単にスクレイピングができます。
はじめに、LaravelでGoutteを使う手順をまとめておきます。(Mac・MAMPを使っています)
- MAMP/htdocsにLaravelをインストールする
- LaravelフォルダーにGoutteをインストールする
- config/app.phpを編集する
必要な準備は以上です。なお、Laravelの概要は⬇︎の記事で解説しているので、興味のある方はぜひ参考にしてください。
➡︎【機能をカンタンに追加できる】Laravelのメリットや始め方を解説
Goutteを使う準備をする
では、Goutteを使う準備について、もう少し詳しく説明していきます。準備の内容と、実際に入力するコードは下記の通りです。
①ターミナルを起動してMAMPのhtdocsへ移動する
cd /Applications/MAMP/htdocs②Composerを使ってLaravelをインストールする
composer create-project laravel/laravel プロジェクト名(好きな名前を付けてください)③Laravelのフォルダーへ移動する
cd プロジェクト名④Goutteをインストールする
composer require weidner/goutte⑤テキストエディターでLaravelファイルの『config/app.php』を開き、下記の通りに追記する
return [
// ...
'providers' => [
// ...
/*
* Package Service Providers...
*/
Weidner\Goutte\GoutteServiceProvider::class, ←追記①
/*
* Application Service Providers...
*/
App\Providers\AppServiceProvider::class,
App\Providers\AuthServiceProvider::class,
],
// ...
'aliases' => [
'App' => Illuminate\Support\Facades\App::class,
'Artisan' => Illuminate\Support\Facades\Artisan::class,
// ...
'Goutte' => Weidner\Goutte\GoutteFacade::class, ←追記②
'Hash' => Illuminate\Support\Facades\Hash::class,
// ...
],
];これで準備完了です。念のため、『routes/web.php』に下記のコードをコピペして、実際に動くか確認します。
Route::get('/', function() {
$crawler = Goutte::request('GET', 'https://duckduckgo.com/html/?q=Laravel');
$crawler->filter('.result__title .result__a')->each(function ($node) {
dump($node->text());
});
return view('welcome');
});GitHub dweidner/laravel-goutteより引用
上記のコードを書いたあとに、MAMPを起動してLaravelのトップページを表示してください。
すると、DuckDuckGo(検索エンジン)で「Laravel」と検索した結果のaタグが上から順に並び、その下にLaravelのトップページが表示されるはずです。
Goutteのコード内容について
前述したサンプルコードを書き換えると、他のWebサイトをスクレイピングすることも可能です。では、サンプルコードの内容を簡単にご紹介します。
①スクレイピングするサイトのURLを渡す
$crawler = Goutte::request('GET', 'URL');②指定したURLのタグやセレクターで絞り込み、スクレイピングする
(文字で抜き出す場合はtext()を使う)
$crawler->filter('HTMLタグ・CSSセレクターで指定')->text();③繰り返す場合はeach()を使う
$crawler->filter('セレクターなど')->each(function(変数) {
変数->text();
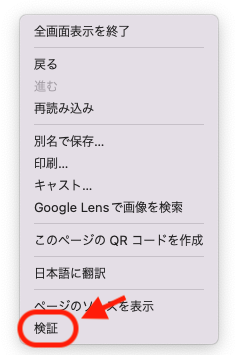
});ちなみに、HTMLタグやセレクターを調べるには、Google Chromeの「デベロッパーツール」を使います。調べたいページで右クリックを押し、「検証」を選択してください。

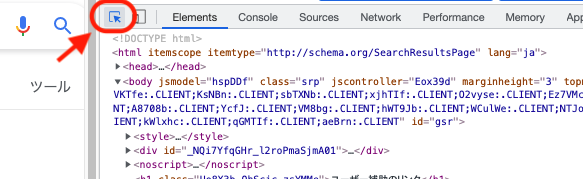
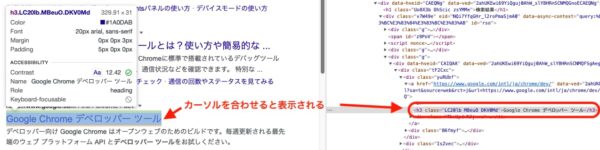
次に、デベロッパーツールの左上にあるアイコンをクリックして、調べたい部分を指定すればHTMLタグやセレクター名がわかります。


なお、Goutteについて詳しく知りたい方は下記を参照してください。
- PHPでGoutteを使う:FriendsOfPHP/Goutte
- Goutteのオプション:The DomCrawler Component
以上が、LaravelでWebスクレイピングをする基本の操作となります。ただ、取得した情報を活用するために、とりあえず保存したいですよね?
スクレイピングで取得した情報を保存するには、Laravelとデータベースを接続します。
Laravelを使ってデータベースに接続する方法
Laravelを使えば、簡単にデータベースへ情報を保存できます。では、はじめにデータベースと接続する手順についてまとめておきます。
- phpMyAdminでデータベースを作る
- MAMPのドキュメントルートを設定する
- .envファイルをMAMPに合わせて編集する
- ターミナルでマイグレーションファイルを作る
- マイグレーションファイルを編集する
- マイグレーションを実行する
少し長いですが、順番に進めていけば初心者でも簡単に接続できます。では、もう少し詳しく見ていきましょう。
データベースを作り接続する方法
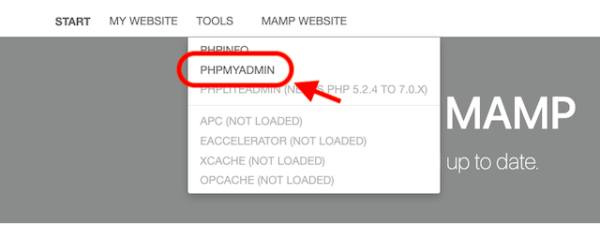
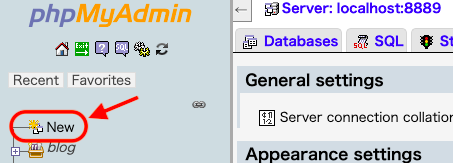
まずはMAMPを起動させ、トップページからphpMyAdminを開きます。

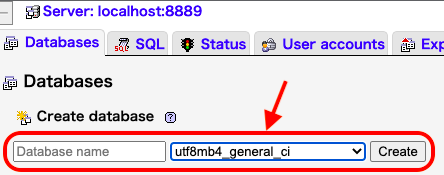
続いて、データベースを作成します。このとき、文字コードは絵文字に対応している「utf8mb4」にしておきましょう。(utf8mb4_general_ciが多いようです)


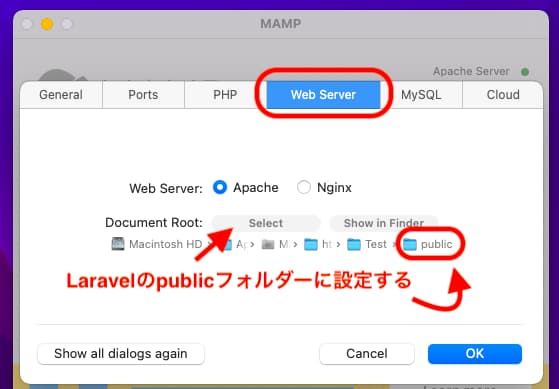
データベースは作るだけで、中身は空のままでOKです。続いて、MAMPのドキュメントルートを設定します。MAMPの設定(Preferences…)を開き、Laravelのpublicフォルダーを選択します。

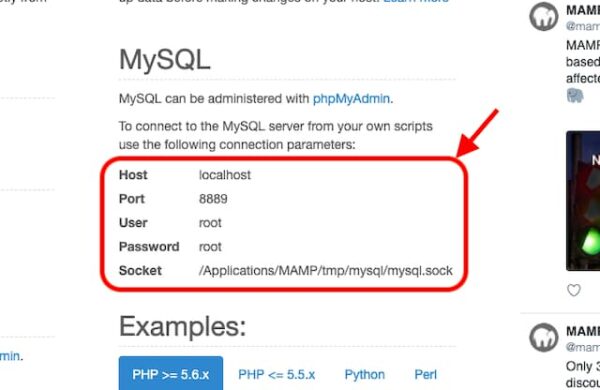
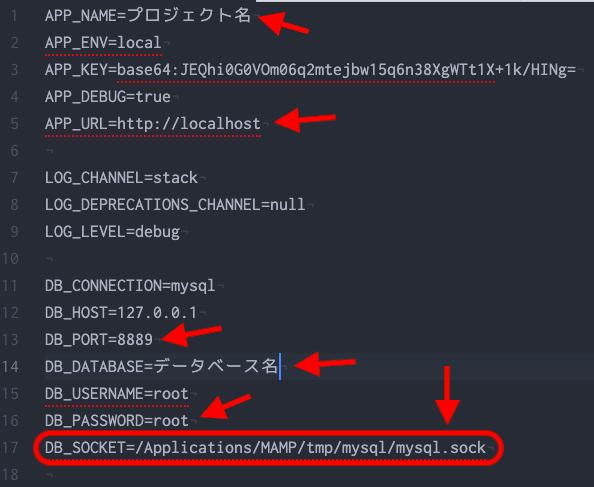
次に、テキストエディターでLaravelの『.env』を開いて、MAMPに合わせて下記の通りに編集します。


次に、ターミナルを開いてLaravelフォルダーへ移動し、マイグレーションファイルを作るためのコマンドを入力します。
php artisan make:migration create_テーブル名_table作成されたマイグレーションファイルをテキストエディターで開き、下記の部分を必要に応じて編集します。例えば、名前・メールアドレス・パスワード・タイトル・URLなど、保存しておきたいデータに合わせて追加しましょう。
public function up()
{
Schema::create('テーブル名', function (Blueprint $table) {
$table->id(); ←IDを保存するテーブル
$table→データ型('名前'); ←追加するテーブル
$table->timestamps(); ←作成日・更新日を保存するテーブル
});
}なお、Laravelではログイン機能を簡単に作成できるように、最初からマイグレーションファイルがいくつか用意されています。そのままマイグレーションをすると、テーブルが増えて紛らわしいので、必要なければ消しておきましょう。
マイグレーションファイルを編集したら、ターミナルからマイグレーションを実行します。ちなみに、あとからデータベースのテーブルを変更することも可能です。
php artisan migrateこれで、データベースの中にテーブルが作られたはずです。もしエラーが出た場合は、記述ミスがないか順番に確認してみてください。
それでも先へ進めないときは、Laravelをデータベースに接続する方法を解説している⬇︎の動画を参考にしてください。わかりやすいのでおすすめです。
なお、Laravelのマイグレーションについて詳しく知りたい方は、公式サイト「Laravel 8.x マイグレーション」で詳細を確認できます。
スクレイピングで取得した情報をデータベースに保存する
Laravelを使ってデータベースに接続できれば、スクレイピングで取得したデータを保存することができます。
スクレイピングの際に記述するコードは、実際に動いている場面を動画で見る方がわかりやすいため、YouTubeのおすすめ動画をご紹介します。
この動画では、スクレイピングした情報をデータベースに保存し、CSVファイルに書き出すまでを解説されています。
実際にコードを書きながら進めてくれるので、初心者でも理解しやすいです。なお、開発環境はDockerを使っていますが、MAMPでも同じように動かすことができました。
スクレイピングしたデータの活用方法は?

ここからは、スクレイピングの活用方法について解説します。Laravelでスクレイピングができるようになり、最初に思いついたのは「Googleの検索順位チェック」です。
ただ、残念ながら前述した使い方では、Google検索の順位チェックツールを作ることができません。(解決方法は記事の後半でご紹介します)
なぜなら、Google検索はJavaScriptで結果を表示しているらしく、GoutteでURLを入力してもセレクターを指定できないからです。データがあるかどうかを確認すると、「セレクターがない」と表示されます。
if($crawler->filter('セレクターを指定')->count() != 0){
//要素がある場合の処理を書く
}ちなみに、Goutteを使うときは「指定した要素がない」とエラーになります。そのため、上記の要素があるか確認するコードを活用して、エラーを回避してください。
スクレイピングを活用する例を紹介
続いて、個人でスクレイピングしたデータを活用する方法について解説します。まずは、活用方法の例を簡単にまとめておきます。
- 検索や絞り込みができないデータを集めて加工する
- CSVに書き出しスプレッドシートなどにまとめる
- Googleマップでオリジナルの地図を作成する
では、順番に見ていきましょう。
自分が使いやすいようにデータを加工する

企業の場合は、スクレイピングしたデータをマーケティングなどで活用できます。しかし、個人の場合はスクレイピングしたデータを活用する場面が少ないです。
なぜなら、ECサイトやポータルサイトには最初から検索機能が付いているからです。そのため、わざわざ自分でデータを取得して加工する必要はありません。
つまり、「検索・絞り込み」ができないデータをたくさん取得したいときに、スクレイピングが役に立ちます。例えば、公共機関や店舗のデータなどをまとめたい場合です。
Laravelを使えば、自分が必要な部分のデータのみ抜き出し、並べ替えて表示することも可能です。
スプレッドシートやGoogleマップと連携する

Laravelを使うと、データをCSVファイルに書き出すことができます。CSVファイルは、対応しているサービスが多いため、データを活用できる幅が広がります。
例えば、スプレッドシートにCSVファイルをインポートして、一覧表を作成した上で編集できます。さらに、他の方と共有するのも簡単です。
他にも、住所を記録したCSVファイルをGoogleマップにインポートすることで、自分専用の地図を作ることも可能です。もちろん、Googleマップも他の方と共有できます。
とはいえ、Web上から勝手にデータを抜き出し、自由に使って良いわけではありません。
スクレイピングの注意点について
ここからは、スクレイピングの注意点について解説していきます。とても便利なスクレイピングですが、注意点が主に2つあります。
- 著作権の侵害
- 業務妨害
そこで、上記のトラブルを避ける方法を確認しておきましょう。
著作権を侵害しない
まず、著作権を侵害しないために、下記の2点を守ってください。
- 私的利用のため
- 情報を解析するため
著作権法で、上記に該当する場合はデータのコピーが認められています。詳しく知りたい方は、下記のe-GOV法令検索「著作権法」から、下記の項目を確認してください。
- 私的利用について:第30条
- 情報解析について:第47条の5
業務妨害をしない
スクレイピングは、短時間で大量のアクセスをしてデータを取得できます。すると、アクセスされた側のサーバーに大きな負荷がかかってしまいます。
もし、大量のアクセスが原因でサーバーをダウンさせてしまうと、損害賠償や刑事事件に発展する可能性があります。そこで、スクレイピングをする前に、確認しておくページがあります。
WebサイトのトップページのURLに「/robots.txt」を加えると、クローラー(Webを巡回するプログラム)に関するルールが書かれたページにアクセスできます。スクレイピングをする前に、Webサイトのルールを確認しておきましょう。
では、robots.txtの内容について、表で簡単にまとめておきます。
| 項目 | 内容 |
|---|---|
| User-Agent | クローラーを指定する(全てのクローラー=*) |
| Disallow | クロールを禁止するページ |
| Allow | クロールを許可するページ |
| Crawl-delay | アクセスする間隔(秒) |
| # | コメントアウト |
もし、Crawl-delayの記載がなくても、1秒以上の間隔をあけてアクセスすることが一般的なようです。
Goutteでスクレイピングできないサイトはどうする?

最後に、「Googleの検索結果」など、JavaScriptでデータを表示しているサイトの対処方法について解説します。
この場合、JavaScriptはブラウザで動いているため、GoutteでURLを指定してもデータを取得できません。そこで、ブラウザを操作してデータを表示させたあとに、セレクターで指定して取得するという流れになります。
実は、Laravelにはブラウザを操作する機能も搭載されています。詳しく知りたい方は、公式サイト「Laravel Dusk」で確認してください。
Laravelのテスト機能を使ってブラウザを操作し、Googleの検索結果を取得することは可能です。なお、Googleの検索結果を取得する方法は、⬇︎の記事で詳しく解説しているので、ぜひ参考にしてください。
LaravelでWebスクレイピングをすると、データの保存や表示も簡単に行えます。とても便利な機能なので、ぜひ活用してみてください。

