Laravelを使うと、給与計算のアプリを自分で作れます。自作することで便利な機能を実装したり、好みのデザインでUIを作ることも可能になります。
今回ご紹介するのはシンプルな機能のアプリなので、Laravel初心者でも仕組みを理解しながら作ることができます。
とはいえ、必要なパーツごとに分けて作り方を解説しているので、コピペだけでは動きません。そこで、パーツを上手く組み合わせて、アプリを作ってみてください。
完成したアプリは実際に使うこともできますし、ご自分の好きなようにカスタマイズも可能です。自分でアプリを作るとLaravelの理解が深まる上、単純に楽しいのでぜひ試してみてください。
この記事では、Laravelを使った給与計算アプリの作り方について解説しています。なお、内容を簡潔にまとめるため、基礎知識についての説明は省略しています。
もし、これから「Laravelの学習を始めよう!」と思っている方は、⬇︎の記事で事前準備について確認してください。
➡︎【機能をカンタンに追加できる】Laravelのメリットや始め方を解説
それでは、始めていきますね。
給与計算アプリの概要と準備について
まずはじめに、給与計算アプリの概要を簡単にご紹介します。今回作る給与計算の主な機能は4種類あります。
- 個人別の金額を設定できる
- 個人の設定金額を編集できる
- 労働時間を入力すると給与を計算してくれる
- 各種一覧表示ができる
もちろん、確認したいデータのみを集めて表示させることも可能なため、使いやすいようにカスタマイズしてください。
Laravelの初期設定をする
次に、Laravelを使うための準備を進めていきます。ちなみに、開発環境は【Mac・MAMP・Laravel8】です。
- MAMPのhtdocsにLaravelをインストール
- MAMPに合わせて.envを編集
- MAMPのドキュメントルートをpublicに設定
- phpMyAdminにデータベースを作る(中身は空でOK)
なお、MAMPを使ってLaravelとデータベースを接続する方法は、基本的に毎回同じ作業となります。
誰でも簡単に接続できるので、興味のある方は⬇︎の記事を参考にしてください。
➡︎【初心者でもカンタン】Laravelでスクレイピングをしてデータを保存する方法
Bootstrapの準備をする
続いて、デザインを簡単に整えるために、Bootstrapをインストールします。Laravel8は、デフォルトでBootstrapが組み込まれていないため、利用するための準備が必要です。
「Bootstrapって何?」と思う方は、とても便利なフレームワークなので、⬇︎の記事で概要だけでも確認しておきましょう。
➡︎『HTML/CSS』の次はこれ!Bootstrapで初心者から抜け出そう
では、まずターミナルを開いて対象のフォルダーへ移動します。次に下記の順番で入力してください。
composer require laravel/uiphp artisan ui bootstrapnpm install && npm run devここでエラーが出たら、もう一度同じコードを入力するとインストールできます。
npm install && npm run devなお、Laravel8でBootstrapを使う準備について詳しく知りたい方は、公式サイト「Laravel8:JavaScriptとCSSスカフォールド」で確認してください。
以上で事前準備は完了です。では、アプリの制作工程へ移ります。
データベースの作成とリレーションの設定
まずはじめに、データベースの設計を考えます。前述した機能を実装するために、今回は3つのテーブルを作成します。
- ユーザー
- 労働時間
- 給与
なお、アルバイト用の給与計算をするため、個人の設定金額も下記の3つに分けました。
- 時給
- 残業(深夜)加算分
- 休日加算分
その上で、給与は下記の通りに計算します。
- 基本給=時給×労働時間
- 〇〇手当=加算分×対象の労働時間
- 給与=基本給+手当
もちろん、各種手当や計算方法などは必要に応じて変更してください。
データベースの設計について
続いて、データベースのテーブルについて解説していきます。まず「users_table」ですが、個人の設定金額を登録します。実際のマイグレーションファイルは下記の通りです。
users_table
$table->id();
$table->string('name');
$table->integer('basic'); //時給
$table->integer('overtime'); //残業・深夜
$table->integer('holiday'); //休日
$table->integer('status'); //削除に使う
$table->timestamps();次に「times_table」ですが、労働時間を月や加算分に分けて登録します。
times_table
$table->id();
//ユーザーと紐付ける
$table->unsignedBigInteger('user_id');
$table->integer('month');
$table->float('basic', 8, 2);
$table->float('overtime', 8, 2);
$table->float('holiday', 8, 2);
$table->timestamps();最後に「salaries_table」ですが、月別の各金額と合計した給与を登録します。
salaries_table
$table->id();
//ユーザーと紐付ける
$table->unsignedBigInteger('user_id');
$table->integer('month');
$table->integer('basic');
$table->integer('overtime');
$table->integer('holiday');
$table->integer('total'); //合計金額
$table->timestamps();マイグレーションを実行したら、あわせてモデルの設定も済ませておきます。なお、詳しくは公式サイト「Laravel8:マイグレーション」で確認してください。
モデルの設定をする
今回、モデルに必要な設定は2つあります。
- 複数代入を可能にする
➡︎ Laravel8「Eloquentの準備」 - リレーションの設定をする
➡︎ Laravel8「Eloquent:リレーション」
それぞれのモデルに対し、必要な設定は下記の通りです。なお、詳しく知りたい方は上記の公式サイトで確認してください。
//User.php
protected $fillable = [
'name',
'basic',
'overtime',
'holiday',
'status',
];
//リレーション 1対多
public function times()
{
return $this->hasMany(Time::class);
}
public function salaries()
{
return $this->hasMany(Salary::class);
}//Time.php
protected $fillable = [
'user_id',
'month',
'basic',
'overtime',
'holiday',
];
//リレーション 多対1
public function user()
{
return $this->belongsTo(User::class);
}//Salary.php
protected $fillable = [
'user_id',
'month',
'basic',
'overtime',
'holiday',
'total',
];
//リレーション 多対1
public function user()
{
return $this->belongsTo(User::class);
}
これで、モデルの設定は完了です。今回リレーションを使うメリットは2つあります。
- 名前を変更した場合は、すべての表示が切り替わる
- 設定金額を変更した場合は、その後の計算から適用され、以前のデータは変わらない
それでは、給与計算の機能を順番に作っていきます。
ホーム画面と新規登録機能の作成

まずは、「ホーム画面」と「新規登録機能」を作ります。ここでのポイントは「bladeテンプレート」を使って、ホーム画面のデザインを使い回すことです。
HTMLファイルのヘッダーやフッター部分を共通化することで、中身のコンテンツのみを入れ替えて表示させることが可能になります。つまり、作業工数が減るということです。
詳しく知りたい方は、Laravel8「Bladeテンプレート」で確認してください。では、実際のコードを順番に載せていきます。
トップページのビューを作る
最初に、すべてのページに共通する部分を作ります。
//layouts/home.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>給与計算アプリ</title>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<script src="{{ asset('js/app.js') }}"></script>
</head>
<body>
<h1 class="text-center mt-5">給与計算アプリ</h1>
<div class="container mt-5">
<div class="row justify-content-center">
<!-- ⬇︎ここに@section内のコンテンツが表示される -->
@yield('content')
</div>
</div>
</body>
</html>次に、トップページの中身を作ります。
//index.blade.php
@extends('layouts.home')
@section('content')
<div class="col-4">
<h2>名前一覧</h2>
<hr />
<!-- 登録した場合のメッセージを1度だけ表示する -->
@if (session('success'))
<div class="alert alert-success text-center" role="alert">
{{ session('success') }}
</div>
@endif
<div class="mt-3">
<ol>
<!-- users_tableから一人ずつ取得して繰り返す -->
@foreach($users as $user)
<!-- 名前を表示する -->
<li class="mb-2">{{ $user->name }}</li>
@endforeach
</ol>
</div>
</div>
<div class="col-4">
<h2>金額を設定する</h2>
<hr />
<!-- storeへデータを送信する -->
<form class="mt-3" action="/store" method="post">
@csrf
<div class="row form-group mb-5">
<label class="mb-3">名前を入力してください</label>
<div class="col">
<input type="text" class="form-control" name="sei" placeholder="姓" required>
</div>
<div class="col">
<input type="text" class="form-control" name="mei" placeholder="名">
</div>
</div>
<p>半角数字で入力してください。</p>
<div class="row form-group mb-3">
<div class="col-4 d-flex align-items-center justify-content-center">
<label class="form-label mb-0">時給</label>
</div>
<div class="col-4">
<!-- patternを使って半角数字のみ入力可能にする -->
<input type="text" class="form-control" name="basic" pattern="^[0-9]+$" required>
</div>
</div>
<div class="row form-group mb-3">
<div class="col-4 d-flex align-items-center justify-content-center">
<label class="form-label mb-0">残業加算分</label>
</div>
<div class="col-4">
<input type="text" class="form-control" name="overtime" pattern="^[0-9]+$" required>
</div>
</div>
<div class="row form-group mb-3">
<div class="col-4 d-flex align-items-center justify-content-center">
<label class="form-label mb-0">休日加算分</label>
</div>
<div class="col-4">
<input type="text" class="form-control" name="holiday" pattern="^[0-9]+$" required>
</div>
</div>
<div class="form-group mt-5">
<button type="submit" class="btn btn-primary">登録する</button>
</div>
</form>
</div>
@endsection
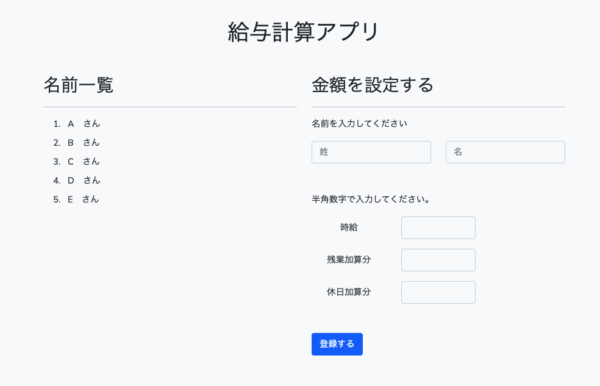
<!-- 以降は@〇〇のコードを省略します -->トップページの表示内容は下記の通りです。
- 【左側】登録した名前を一覧表示
- 【右側】新規登録フォーム(名前・時給・残業・休日)
トップページのコントローラーを作る
続いて、コントローラーを作ります。ターミナルからコントローラーを作成し、すべてのモデルをuse宣言してください。
あわせて、コントローラーのコードも載せておきます。なお、コントローラーの名前は「UserController」とします。
//UserController.php
//use宣言
use App\Models\User;
use App\Models\Time;
use App\Models\Salary;
//名前一覧表示
public function index()
{
//users_tableからstatusが1になっているデータを取得する
$users = User::where('status', 1)->get();
//index.blade.phpへデータを送る
return view('index', compact('users'));
}
//新規登録フォームから受け取ったデータを登録する
public function store(Request $request)
{
//受け取ったデータを変数へ入れる
$data = $request->all();
$name = $data['sei'] . " " . $data['mei'];
User::Create([
'name' => $name,
'basic' => $data['basic'],
'overtime' => $data['overtime'],
'holiday' => $data['holiday'],
'status' => 1,
]);
//メッセージを渡してindexへリダイレクトする
return redirect()->route('index')->with('success', '登録しました。');
}名前の一覧表示では、users_tableのstatusで表示を切り替えます。
- status”1″=表示する(在職中)
- status”0″=表示しない(退職)
コントローラーを作ったら、最後にルーティングを設定します。
トップページのルーティング
トップページのルーティングは下記の通りです。
//web.php
use App\Http\Controllers\UserController;
//特定のURLにアクセスした場合に、呼び出すメソッドを指定する
Route::get('/', [UserController::class, 'index'])->name('index');
Route::post('/store', [UserController::class, 'store'])->name('store');基本的な流れは以上となります。このあとは、実装する機能にあわせて同じ流れで作っていきます。
なお、アプリ制作中はURLを直接入力してページを切り替えますが、HTMLファイルに実装する場合はaタグやボタンを使います。
<a href="/〇〇/{{ $〇〇['id'] }}"></a>移動先のページにID(以外でもOK)を渡すことで、取得するデータを指定できます。必要に応じて、設置したい場所へコードを挿入してください。
設定金額の編集ページ

続いて、設定金額の編集ページを作ります。編集ページには現在の登録内容を表示させ、上書きできるように設定し、あわせて削除ボタンも作ります。
それでは、順番に解説していきます。
編集ページのビューを作る
今回は、新規登録フォームを使い回して編集ページを作ります。そのため、ここでは新規登録フォームに付け加えるコードのみ記載しています。
//edit.blade.php
<!-- updateにデータを送る -->
<form class="mt-5" action="/update/{{ $user['id'] }}" method="post">
<!-- 登録してある名前を表示する -->
<h2>{{ $user['name'] }}</h2>
<!-- 登録してある金額を表示する -->
<input placeholder="{{ $user['〇〇'] }}">
<button>更新する</button>
</form>
<!-- 削除機能を作るため、deleteにデータを送る -->
<form class="mt-5" action="/delete/{{$user['id']}}" method="post">
@csrf
<p class="mb-3">データを消去する場合は、削除ボタンを押してください。</p>
<button type="submit" class="btn btn-danger">削除する</button>
</form>なお、削除ボタンは好きなページに設置可能です。
編集ページのコントローラーとルーティング

続いて、編集ページのコントローラーを作っていきます。URLで受け取ったIDと同じユーザーのデータを表示させ、上書き可能にします。
また、削除した場合はデータを残したまま、名前一覧には表示しないように設定します。
//編集ページ
//user['id']を受け取り、設定金額のデータを渡す
public function edit($id)
{
//受け取ったIDと一致するデータを変数へ入れる
$user = User::where('id', $id)->first();
return view('edit', compact('user'));
}
//編集ページで登録したデータを上書きする
public function update(Request $request, $id)
{
$update = $request->all();
User::where('id', $id)->update([
'name' => $update['sei'] . " " . $update['mei'],
'basic' => $update['basic'],
'overtime' => $update['overtime'],
'holiday' => $update['holiday'],
]);
}
return redirect()->route('index')->with('success', '更新しました。');
//データを削除する
public function delete($id)
{
//受け取ったIDと一致するユーザーのstatusを0にする
//(名前一覧に表示されないがデータは残る)
User::where('id', $id)->update(['status' => 0]);
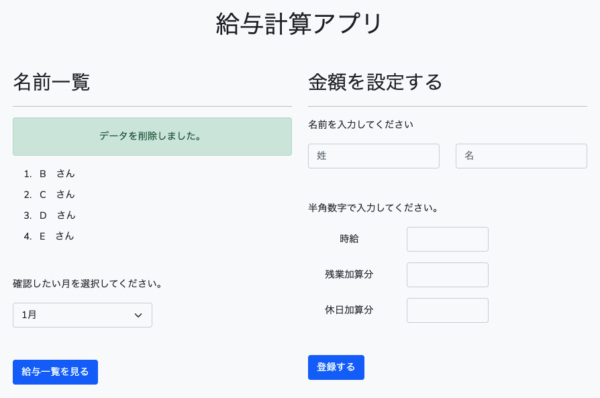
return redirect()->route('index')->with('success', 'データを削除しました。');
}削除するとトップページの名前一覧から消えます。しかし、データを残すことで労働時間や給与の一覧には表示されます。
最後に、編集ページのルーティングです。
Route::get('/edit/{id}', [UserController::class, 'edit'])->name('edit');
Route::post('/update/{id}', [UserController::class, 'update'])->name('update');
Route::post('/delete/{id}', [UserController::class, 'delete'])->name('delete');労働時間の入力と給与の計算機能

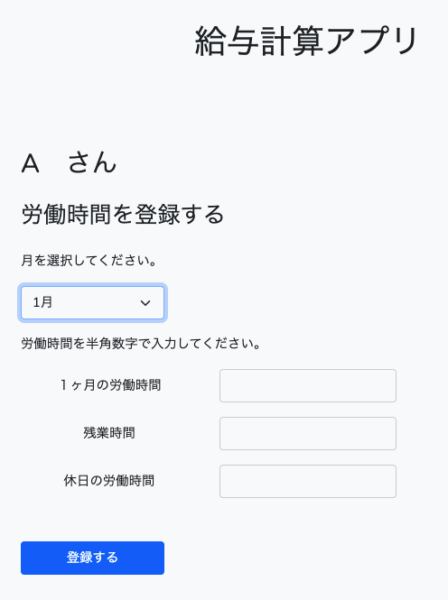
続いて、労働時間を入力し、さらに給与を計算する機能を作ります。まず、労働時間を入力するときのポイントが2つあります。
- 入力する月を選択できる
- 小数点以下を入力可能にする
月を選択できるように設定すると、月別に一覧表示したり、内容を変更したい場合に上書きもできます。また、労働時間はすべて【時間単位】で入力するため、小数点以下に対応させます。
では、今までと同じ順番で作っていきましょう。
労働時間を入力するビューを作る
まずは、労働時間を入力する画面を作ります。なお、各時間を登録する部分は新規登録フォームを使い回すため、付け加えたコードのみ記載します。
//time.blade.php
//salaryへデータを送る
<form class="mt-5" action="/salary" method="post">
<!-- 名前を表示する -->
<h2>{{ $user['name'] }}</h2>
<!-- IDを送る -->
<input type="hidden" name="id" value="{{ $user['id'] }}">
<!-- セレクトボックスで月を選択する -->
<select class="form-select mb-3 w-25" name="month" required>
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
<option value="5">5月</option>
<option value="6">6月</option>
<option value="7">7月</option>
<option value="8">8月</option>
<option value="9">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<!-- 時間を入力する場合、patternで小数点以下を入力可能にする -->
<input pattern="\d+(\.\d+)?">
</form>次に、コントローラーですが、ここでは2つの処理を実行します。
- 労働時間を登録する
- 給与を計算する
先に労働時間を登録し、そのあと給与を計算して登録します。
public function time($id)
{
//受け取ったIDと一致するデータを渡す
$user = User::where('id', $id)->first();
return view('time', compact('user'));
}
//給与を計算する
public function salary(Request $request)
{
$times = $request->all();
//times_tableに同じ月のデータがあれば上書き、なければ労働時間を登録する
Time::updateOrCreate(['month' => $times['month'], 'user_id' => $times['id']], [
'user_id' => $times['id'],
'month' => $times['month'],
'basic' => $times['basic'],
'overtime' => $times['overtime'],
'holiday' => $times['holiday'],
]);
//users_tableからIDが一致するデータを取得する
$user = User::where('id', $times['id'])->first();
//入力した労働時間と設定金額をかけて給与を計算する
$basic = $times['basic'] * $user['basic'];
$overtime = $times['overtime'] * $user['overtime'];
$holiday = $times['holiday'] * $user['holiday'];
$total = $basic + $overtime + $holiday;
//salaries_tableに同じ月のデータがあれば上書き、なければ給与を登録する
Salary::updateOrCreate(['month' => $times['month'], 'user_id' => $times['id']], [
'user_id' => $times['id'],
'month' => $times['month'],
'basic' => $basic,
'overtime' => $overtime,
'holiday' => $holiday,
'total' => $total,
]);
return redirect()->route('index')->with('success', '労働時間と給与を登録しました。');
}
最後に、労働時間を入力するためのルーティングです。
Route::get('/time/{id}', [UserController::class, 'time'])->name('time');
Route::post('/salary', [UserController::class, 'salary'])->name('salary');以上で、給与計算の基本的な機能は実装できました。続いて、一覧表示ができる機能を作っていきます。
便利な機能を追加する
給与計算をする場合、登録した内容を一覧で表示できると便利ですよね。そこで、「あったら助かる」便利な機能を考えてみました。
- 個人データ一覧表
- 従業員別の設定金額一覧表
- 月別の給与一覧表
せっかくなので、これらの機能も実装していきます。と言っても、データの検索と表示方法を工夫するだけなので簡単です。
個人データを一覧で表示する

まずは、個人のデータを一覧で表示する機能を作ります。表示するデータは下記の通りです。
- 設定金額
- 月別の労働時間
- 月別の給与額
では、順番に作っていきます。まずは、データを一覧表示させる画面です。
//board.blade.php
<!-- 設定金額を表示する -->
<div>
<h2>{{ $user['name'] }}</h2>
<h3>設定金額</h3>
<div class="table-responsive mt-3">
<table class="table table-bordered text-center">
<tr class="table-secondary">
<th>時給</th>
<th>残業加算分</th>
<th>休日加算分</th>
</tr>
<!-- users_tableからデータを受け取って表示する -->
@foreach($users as $user)
<tr>
<td>{{ $user['basic'] }}円</td>
<td>{{ $user['overtime'] }}円</td>
<td>{{ $user['holiday'] }}円</td>
</tr>
@endforeach
</table>
</div>
</div>
<!-- 労働時間を一覧表示する -->
<div>
<h3>労働時間一覧表</h3>
<div class="table-responsive mt-3">
<table class="table table-bordered text-center">
<tr class="table-secondary">
<th>月</th>
<th>労働時間</th>
<th>残業分</th>
<th>休日分</th>
</tr>
<!-- times_tableからデータを受け取って表示する -->
@foreach($times as $time)
<tr>
<td>{{ $time['month'] }}月</td>
<td>{{ $time['basic'] }}時間</td>
<td>{{ $time['overtime'] }}時間</td>
<td>{{ $time['holiday'] }}時間</td>
</tr>
@endforeach
</table>
</div>
</div>
<!-- 給与を一覧表示する -->
<div>
<h3>給与</h3>
<div class="table-responsive mt-3">
<table class="table table-bordered text-center">
<tr class="table-secondary">
<th>月</th>
<th>基本給</th>
<th>残業手当</th>
<th>休日手当</th>
<th>合計</th>
</tr>
<!-- salaries_tableからデータを受け取って表示する -->
@foreach($salaries as $salary)
<tr>
<td>{{ $salary['month'] }}月</td>
<td>{{ $salary['basic'] }}円</td>
<td>{{ $salary['overtime'] }}円</td>
<td>{{ $salary['holiday'] }}円</td>
<td>{{ $salary['total'] }}円</td>
</tr>
@endforeach
</table>
</div>
</div>次に、コントローラーを作ります。ここでは、対象のIDに関するデータをすべてのテーブルから取得しておきます。
public function board($id)
{
//指定した人物の設定金額を取得する
$user = User::where('id', $id)->first();
//対象の労働時間をすべて取得する
$times = Time::where('user_id', $user['id'])->get();
//対象の給与をすべて取得する
$salaries = Salary::where('user_id', $user['id'])->get();
return view('board', compact('user', 'times', 'salaries'));
}最後にルーティングです。
Route::get('/board/{id}', [UserController::class, 'board'])->name('board');これで、個人のデータを一覧表示する機能が実装できました。
従業員の設定金額を一覧表示する

続いて、従業員の設定金額一覧画面を作ります。設定金額を一覧表示させると比較しやすくなります。
なお、わかりやすくするため、退職した場合は別の表に分けておきます。では、ビューから作っていきましょう。
//staff.blade.php
<!-- users_tableからデータを取得する -->
<div>
<h2>従業員一覧</h2>
<div class="table-responsive mt-3">
<table class="table table-bordered text-center">
<tr class="table-secondary">
<th>名前</th>
<th>時給</th>
<th>残業加算分</th>
<th>休日加算分</th>
</tr>
@foreach($users as $user)
<tr>
<td>{{ $user['name'] }}</td>
<td>{{ $user['basic'] }}円</td>
<td>{{ $user['overtime'] }}円</td>
<td>{{ $user['holiday'] }}円</td>
</tr>
@endforeach
</table>
</div>
</div>
<div class="mt-5">
<h2>退職者一覧</h2>
<div class="table-responsive mt-3">
<table class="table table-bordered text-center">
<tr class="table-secondary">
<th>名前</th>
<th>時給</th>
<th>残業加算分</th>
<th>休日加算分</th>
</tr>
@foreach($retirees as $retiree)
<tr>
<td>{{ $retiree['name'] }}</td>
<td>{{ $retiree['basic'] }}円</td>
<td>{{ $retiree['overtime'] }}円</td>
<td>{{ $retiree['holiday'] }}円</td>
</tr>
@endforeach
</table>
</div>
</div>次に、コントローラーを作り、ルーティングを設定します。
public function staff()
{
//在職中の従業員のデータを取得する
$users = User::where('status', 1)->get();
//退職した従業員のデータを取得する
$retirees = User::where('status', 0)->get();
return view('staff', compact('users', 'retirees'));
}
//web.php
Route::get('/staff', [UserController::class, 'staff'])->name('staff');これで、従業員の設定金額が一覧表示できます。
月別の給与を一覧表示させる

最後に、月別の給与を一覧で表示させます。ただ、今回は選択した月の給与のみ表示させる機能です。
まずは、選択した月の給与を一覧表示する画面を作ります。
//monthly.blade.php
<div>
<h2>{{ $data['month'] }}月の給与一覧</h2>
<div class="table-responsive mt-3">
<table class="table table-bordered text-center">
<tr class="table-secondary">
<th>名前</th>
<th>基本給</th>
<th>残業加算分</th>
<th>休日加算分</th>
<th>合計</th>
</tr>
@foreach($monthly as $month)
<tr>
<!-- 名前のみusers_tableから取得している -->
<td>{{ $month->user['name'] }}</a></td>
<td>{{ $month['basic'] }}円</td>
<td>{{ $month['overtime'] }}円</td>
<td>{{ $month['holiday'] }}円</td>
<td>{{ $month['total'] }}円</td>
</tr>
@endforeach
</table>
</div>
</div>次に、トップページの名前一覧の下に、リンク元のセレクトボックスを作成します。
//index.blade.php
<form class="mt-5" action="/monthly" method="get">
<select class="form-select w-50" name="month">
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
<option value="5">5月</option>
<option value="6">6月</option>
<option value="7">7月</option>
<option value="8">8月</option>
<option value="9">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<button type="submit" class="btn btn-primary mt-5">給与一覧を見る</button>
</form>次に、コントローラーを作り、ルーティングを設定します。
public function monthly(Request $request)
{
//受け取った月を変数へ入れる
$data = $request->all();
//同じ月の給与データと関連するユーザーデータを取得する(リレーションを活用)
$monthly = Salary::where('month', $data['month'])->with(['user'])->get();
return view('monthly', compact('monthly', 'data'));
}
//web.php
Route::get('/monthly', [UserController::class, 'monthly'])->name('monthly');これで、予定していた機能はすべて実装できました。あとは、必要に応じてaタグやボタンなどでリンクを繋げて完成です。
例えば、トップページに戻る場合は下記のコードを挿入します。
<a href="/">
<button type="button" class="btn btn-primary">ホームへ戻る</button>
</a>機能やページの組み合わせについては、ご自分で使いやすいようにカスタマイズしてください。
アプリを作って理解を深めよう

2022年1月現在では、Laravelを学ぶ方法はたくさんあります。例えば、YouTubeを見てマネをすれば、初心者でもいきなりアプリを作ることができます。
ただ、次はYouTubeを見ずに同じアプリを作ってみてください。おそらく、途中でエラーが出て止まってしまうでしょう。
このとき、自分で解決方法を見つけられると、確実にレベルアップできます。もしかすると、他の機能やアプリを思いつくかもしれません。
あわせて、今回の給与計算アプリを作る上で、問題を解決するために活用した方法を2つご紹介します。
- dd(変数):変数内のデータを表示してくれる関数
- Laravel公式サイト
エラーが出たら、とりあえず怪しい部分のデータをdd()で確認しました。なお、blade内でも{{ dd(変数) }}で使えます。
データの送受信や連想配列の中身などを確認できるので、とても便利な関数です。あわせて、Laravelの公式サイトで詳細を確認していけば、ある程度のエラーは解決できます。
自分でアプリを作ってみると、知識が増えスキルが上がります。ぜひ、実践練習として「こんな機能があったら便利だなぁ〜」と思うアプリを作ってみてください。
なお、Laravelアプリをサーバーにデプロイする方法についても、下記の記事で解説しています。アプリを作ったら、自分のポートフォリオとして公開しましょう。