「WordPressは使えないからなぁ…」と提案することを諦めていませんか?
WordPressが使えると応募できる案件が増え、仕事の幅が広がります。とはいえ、WordPressの使い方がわからないまま仕事を受けるのは不安ですよね。
そこで、Webライターが必要な部分だけ、WordPressの学習をしてみてはいかがでしょうか。もちろん、基本的な知識はある方が安心なのですが、実際に仕事をする中で、Webライターが操作するのはWordPressの一部分だけです。
具体的には、「投稿画面の操作」を覚えておけば問題はありません。もし、他の操作が必要な場合は、クライアントから説明があります。
また、WordPressは利用者が多いため、わからないことはGoogleで検索すればほとんど解決できます。つまり、最低限の知識だけ身に付けてしまえば、WordPress案件にも対応できるということです。
投稿画面の操作方法は簡単ですから、まずは使い方を確認してみてください。さらに、できれば実際に操作してみることをおすすめします。
この記事では、WordPressの使い方をWebライターに必要な部分のみに絞って解説しています。Webライターとして「収入を上げたい!」と思う方は、ぜひ参考にしてください。
WordPressを使えるメリットとは?
まずは、WordPressが扱えるメリットについて解説します。Webライターのメリットは、主に2つです。
- WordPress案件に応募できる
- 自分のブログを作れる
では、順番に解説していきます。
WordPress案件に応募できる

WordPressが使えるWebライターは仕事が増えます。実際に、クラウドソーシングでライティングの仕事を探すとわかりますが、WordPress入稿を条件としている案件はたくさんあります。
もしWordPressを扱えなければ、その全てが対象外となり、受注できる仕事は限られてしまいます。つまり、WordPressに対応できれば、他のライターとの差別化に繋がるということです。
WordPress案件は継続率が高い

これは、Webライターを経験した僕自身の体感ですが、WordPress案件は継続率が高いです。おそらく、クライアント側の準備に手間がかかることが要因と考えられます。
WordPressに入稿させる場合、Webライターのログインが必要になります。しかし、自由に操作されては困るため、ユーザー権限を設定します。
つまり、クライアントは準備に手間がかかるため、他のライターを探すより続けてもらう方が助かります。すると、継続してもらえる確率が高くなるというわけです。
自分のブログを作れる

WordPressが使えると、自分のブログを作ることができます。「ブログなんて書くつもりはないど?」と思うかもしれませんが、Webライターの仕事に大きく影響するので、利用方法を覚えておいてください。
WebライターがWordPressでブログを作ると、自分のポートフォリオとしてクライアントに提示できます。あなたのブログを見たクライアントは、少なくともWordPressの使い方に関しては不安に思わないはずです。
逆に、自分で「WordPressならまかせてください!」と提案したところで証拠はありません。つまり、自分のブログがあると、クライアントに対してスキルを証明できます。
WordPressの練習になる

自分のブログがあれば、わからない操作方法を試すこともできます。クライアントのWordPressを操作して、おかしな表示になったら大問題ですから、練習できる環境があると安心です。
例えば、便利な使い方の情報を見かけたら、まずは自分のブログで試してから仕事に活用します。逆に、仕事で知った便利な機能を、自分のブログに応用できるというメリットもあります。
クライアントはWordPressに入稿してほしい

WordPressを使っているクライアントは、「できれば直接入稿してほしい…」と考えています。なぜなら、自分達の手間が省けるからです。なお、WordPress入稿の場合、記事の執筆以外の作業をお願いされることがあります。
- 画像の挿入
- リンクの設置
- 文字の装飾
どれも難しい操作ではないのですが、時間がかかるし面倒です。そこで、追加で依頼された場合は、単価交渉の材料にしても良いでしょう。最初から条件として記載されているなら、記事単価が妥当かどうか確認が必要です。
クライアントの作業を減らすことができると、Webライターとして重宝されるため単価アップに繋がります。
そもそもWordPressって何?

ここで、WordPressの基本情報について簡単に解説します。WordPressとは、誰でも簡単にWebサイトを運営できるシステムです。世界中のWebサイトの約40%でWordPressが使われています。
- 無料で使える
- 自由にカスタマイズできる
- 利用者が多い
WordPressは誰でも無料で使えるのが大きな特徴です。ただし、自分のブログをインターネット上に公開するためには、サーバー代やドメイン代がかかります。
また、自由にカスタマイズできる点も支持されており、さらに利用者が多いので、わからないことも検索すればほぼ解決できます。初心者でも使いやすく、あらゆるタイプのWebサイトを作ることもできる便利なシステムです。
WordPressの使い方を学習する方法

ここからは、WordPressの使い方について解説します。Webライターの場合、記事を投稿する部分のみ覚えておけば、WordPress案件を受注できます。
まずは、WordPressの操作に必要な3つのポイントを確認してください。
- ログイン
- 管理画面・メニューの種類
- 記事の投稿方法
では、順番に見ていきましょう。
ログイン

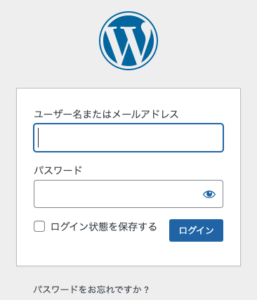
WordPressを使うためには、最初にログインする必要があります。そのため、仕事を受注したあと、クライアントが運営しているメディアのログインページに案内されます。
このとき、「ユーザー名」と「パスワード」も送られてくるので、ログイン画面で入力してください。
管理画面・メニューの種類

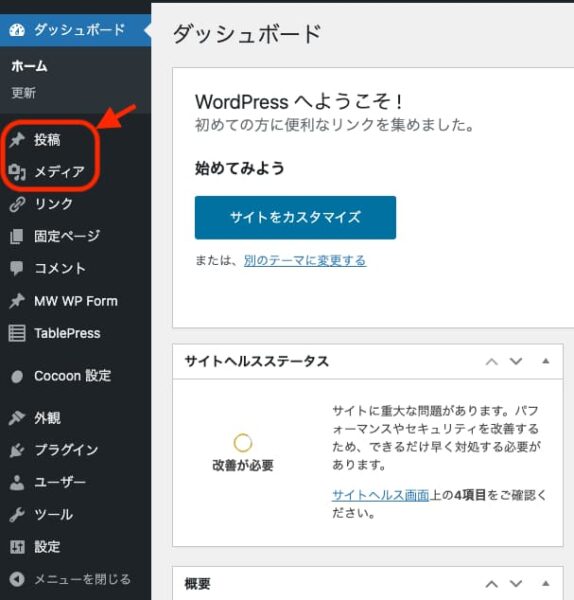
次に、WordPressの管理画面を覚えておきましょう。とはいえ、メニューの種類がわかれば問題ありません。
Webライターの場合、画像の赤枠内にある「投稿」と「メディア」を使います。Webサイトによっては、プラグイン(拡張機能)を使うこともありますが、その場合は使い方の説明があります。
記事の投稿方法
続いて、WordPressで記事を投稿する(入稿する)方法です。主に、2つの方法に分かれます。
- ブロックエディター
- クラシックエディター
エディターとは、文章を書くソフトウェアのことです。クライアントによって、使っているエディターが異なる場合があるので、どちらも対応できるように覚えておきましょう。
とはいえ、操作方法や表示が多少違うくらいで、基本的なルールは同じなので心配ありません。では、順番に見ていきましょう。
ブロックエディター
ブロックエディターとは、コンテンツをひとつのブロック単位に分けて、記事を作っていく方法です。2018年から採用された新しいエディターのため、操作方法が変わることを嫌がり、使っていないサイトもあります。
ブロックエディターの操作方法は動画の方がわかりやすいため、⬇︎のYouTubeで確認してください。
クラシックエディター
クラシックエディターは、以前から使われていたエディターです。見た目や使い方が「Word」に似ているため、学習しなくても操作できる方は多いでしょう。
クラシックエディターの操作方法は、⬇︎のYouTubeで確認してください。
WordPressを学べる本
WordPressの使い方で、Webライターに必要な部分だけを解説している本はありません。また、WordPressに関する本は開発者向けが多く、Webライターにはおすすめできないものが多いです。
それでも本で学習したい場合は「いちばんやさしい WordPress 入門教室」を読んでみてください。他の本に比べて情報が新しく、良い評価も多いのできっと役に立つはずです。
ちなみに、本を選ぶときのポイントは「情報の鮮度」です。いくら評価が良くても、現在は使われていない情報では意味がないので注意してください。
HTMLファイルだと入稿しやすい

実は、WordPressのエディターを使って記事を書いていくのは、効率が悪いためおすすめできません。そこで、記事は別のテキストエディターを使って書き、WordPressの投稿画面にコピペする方法をご紹介します。
テキストエディターにもたくさんの種類がありますが、無料で使える「Atom」や「Visual Studio Code」で問題ありません。なお、テキストエディターについて詳しく知りたい方は、⬇︎の記事で解説しているので、ぜひ参考にしてください。
➡︎プログラミングに必要?【初心者向け】テキストエディターと便利な使い方を解説
テキストエディターでは、「HTMLファイル」で記事を書きます。とはいえ、しっかりコードを書く必要はありません。例えば、僕が使うのは主に下記の2種類です。
- タイトルタグ(h2・h3・h4)
- リストタグ(ul・ol・li)
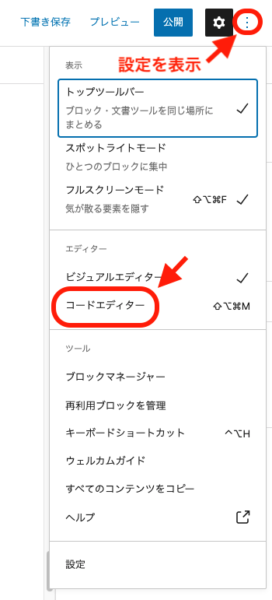
テキストエディターは便利な機能がたくさんあるので、効率良く記事を書けます。書いた記事は、投稿画面で「コードエディター」に変更してから貼り付けるだけです。

コードエディターで貼り付けたHTMLファイルは、ブロックエディターやクラシックエディターに変換して編集できます。
HTMLの学習方法

HTMLの書き方を知っていると、Webライターの仕事で活用できます。と言っても、初心者レベルのHTML知識があれば問題ありません。もし、HTMLの書き方を覚えたい場合は⬇︎のYouTubeチャンネルがおすすめです。
➡︎TechAcademy「はじめてのHTML入門講座」
また、本で学習したい方は、「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」を1冊読むだけで十分です。
WordPressでブログを作ると理解が深まる

WordPressの知識があるWebライターは仕事の幅が広がるため、提案が通りやすく報酬も上がりやすいです。しかも、WordPressの投稿部分の使い方さえ覚えてしまえば、基本的な作業は問題なく進められるので、学習コストもかかりません。
ただし、WordPressの使い方を覚えるための最も良い方法は「自分でブログを作る」ことです。たとえ操作がわからなくても、自分のブログで試すことができるからです。
Webライターが自分のブログを作るメリットについては⬇︎の記事で詳しく解説しているので、ぜひ読んでみてください。
➡︎【自分のレベルがわかる】Webライターはブログを書いて価値を上げよう
「そう言われても、ブログを作るのは大変そう…」と思う方も多いですよね。でも、今は違うんです。
ブログは簡単に作れる

今では、誰でも簡単にブログを作ることができます。WordPressを使えば、月に1,000円もかかりません。
興味のある方は、僕も利用しているレンタルサーバー「ConoHa WING」の料金プランで確認してみてください。
今後はクライアントの記事に加え、自分のために記事を書いて、スキルを証明するためのポートフォリオを作りましょう。
