Webライターなら、誰でも「短い時間で記事を書きたい!」と思っています。記事を速く書ければ、時間単価が上がり稼げる金額が増えるから当然ですね。
しかし、記事の品質を下げてまで時間を短縮するのはおすすめできません。なぜなら、読者が読みにくい文章になってしまい、その結果クライアントからの評価も下がってしまうからです。
つまり、仕事のクオリティを下げずに、時間だけ短縮できなければ意味がありません。そこで、まずはWebライターの仕事内容に合わせて、必要なツールの種類を分けてみました。
- 文章を書くためのツール
- 画像に関するツール
- 効率良く作業できる設備
この記事では、Webライターの用途別の便利ツールをご紹介します。加えて、クラウドソーシングで必須のツールや、よく紹介されているけど実際は使わないツールなども解説するので、ぜひ参考にしてください。
文章を書くためのツール

まずは、文章を書くために便利なツールについて紹介します。文章を書くために使うツールは、主に2つです。
- テキストエディター
- Web辞典
では、それぞれ解説していきます。
「テキストエディター」を使うと文章が書きやすい

文章を書くためのソフトやアプリはたくさんありますが、効率良く進めるためにはテキストエディターを使いましょう。
テキストエディターを使うメリットは、主に3つあります。
- 便利な機能がある
- 文字数がカウントできる
- HTMLで書ける
なお、テキストエディターにもさまざまな種類がありますが、基本的な操作は同じです。ですから、無料で使える有名なテキストエディターを選べば問題ありません。
ここからは、自分で使っている無料エディター「Atom」の実例を、簡単にご紹介します。
便利な機能
テキストエディターで使う頻度の多い機能は、【ショートカットキー】と【検索・置換】です。まずは、代表的なショートカットキーの例を挙げてみます。(Macの場合)
| 動作 | 内容 | ショートカットキー |
|---|---|---|
| 全選択 | 全てを選択した状態にする | ⌘+A |
| 行を移動 | 行ごと上下へ移動させる | ⌘+control+↑↓ |
| 行のコピぺ | 同じ行を下に追加する | ⌘+shift+D |
| 行の前後へ移動 | 行の先頭や末尾へ移動する | ⌘+→← |
| ひとつ戻る | ひとつ前の状態へ戻る | ⌘+Z |
また、テキストエディターを使うと、文中から単語を簡単に検索でき、そのまま一括で置き換えることもできます。
単語の表現を統一するための確認や、指定した単語をまとめて修正する場合に便利な機能です。
文字数がカウントできる

テキストエディターには、文字数をカウントする機能もあります。標準で搭載されてない場合でも、機能の追加や削除ができるため、自分の使いやすいようにカスタマイズ可能です。
Atomの場合はHTMLタグなども数えるため、正確な文字数を把握するのは難しいですが、ある程度カウントできれば問題ありません。
なお、文字数を正確に調べたい場合は、LUFTTOOLS「文字数カウント」を使っています。
HTMLで書ける
Atomのようなプログラムを書くためのテキストエディターなら、HTMLファイルで記事を書くことができ、そのままWordPressのコードエディターにコピペできます。
さらに、テキストエディターはタグ入力も簡単なので、最初から【見出し・リスト・リンク】などをHTMLで書いておくと、作業効率が上がります。
「Web辞典」で言葉を探す

次に、読みやすい文章を書くためにはWeb辞典が便利です。自分が知らない言葉を探せるので、表現の幅が広がります。
なお、読みやすい文章を書くためには、注意するポイントが2つあります。
- スムーズに読める文章を書く
- 同じ単語を繰り返さない
スムーズに読み進めるためには、接続詞を使い自然な流れで文章を繋ぎます。接続詞を探すなら、小論文添削講座ポトス「接続詞について (一覧と解説)」が参考になります。
また、同じ単語を何度も繰り返している文章は、幼稚なイメージを与えてしまうため、Weblio「類語辞典」で異なる表現方法を探しましょう。
画像に関するツール

ここからは、画像に関するツールをご紹介します。Webライターでも画像を扱うことがあるため、検索から挿入までの流れの中で使える便利ツールを3つご紹介します。
- 画像を検索できる
- ファイル形式を選んでダウンロードできる
- 画像を圧縮できる
では、それぞれについて見ていきましょう。
「O-DAN」で画像を探す

Webライターをしていると、無料で商用利用が可能なフリー素材を探して挿入する場合があります。フリー素材検索サイト「O-DAN」を使えば、複数のサイトから検索できるので便利です。
日本語でも検索できますが、英語に翻訳すると複数のパターンに分かれたりします。この場合、英単語を入力して検索すると、違った画像が出てくるので試してみましょう。
ただし、中には「本当に使って大丈夫なの?」と思う、キャラクターなどの画像もあるので注意してください。
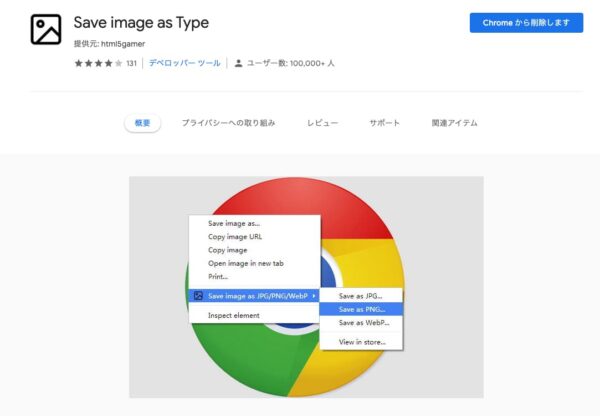
「Save image as Type」でダウンロードする

「画像は見つけたけどダウンロードして使えない…」と困ったことはありませんか?「Save image as Type」を使えば、JPGファイルでダウンロードできるので便利です。
Save image as Typeは、Webブラウザ「Chrome」の拡張機能のひとつで、誰でも無料で使うことができます。なお、使い方も簡単です。
- Webストアから「Chromeに追加」をクリックする
- 「拡張機能を追加」をクリックする
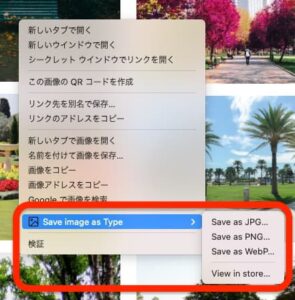
- ダウンロードしたい画像の上で右クリック
- Save image as Type → ファイル形式を選ぶ

Save image as Typeでは、【JPG・PNG・Webp】の中から、好きなファイルで画像をダウンロードできます。
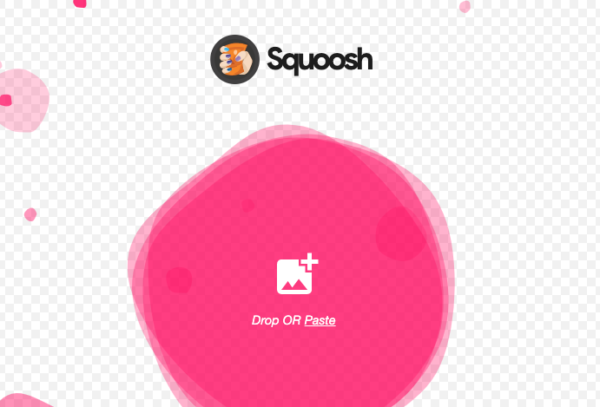
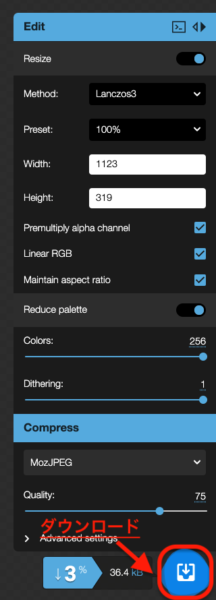
「Squoosh」で圧縮する

画像のサイズが大きい場合は、「Squoosh」を使って圧縮しましょう。SquooshはWeb上で使えるので、誰でも簡単に使えます。
- Squooshのサイトを開く
- 中央にある写真のアイコンをクリックする
- 圧縮したい画像を選択する
- ダウンロードボタンを押す

基本的に、そのままダウンロードすれば大幅に圧縮してくれます。1枚ずつしか圧縮できませんが、簡単に使えるためおすすめです。
画像を圧縮するメリットとは?
画像を圧縮すると、Webサイトの表示速度が上がるため、ユーザーにとって使いやすくなり、SEOでの評価が良くなります。
特に、複数枚の画像を載せたり、スクリーンショットを載せる場合は、圧縮してファイルを軽くしましょう。
作業効率がアップする設備

使っている設備によっても、記事を書くスピードは変わります。そこで、作業効率が良くなる設備を2つご紹介します。
- 外付けディスプレイ
- MacBook
では、それぞれ簡単に解説していきます。
「外付けディスプレイ」で作業が速くなる

Webライターは1台のパソコンだけで作業できますが、外付けディスプレイを接続して、2つの画面を見ながら記事を書くことで、格段に効率が良くなります。
なぜなら、Webライターの仕事は「情報を調べる」時間がとても長いからです。Web上で調べた内容を見ながら、手元のパソコンで文章を書くことができれば、スムーズに作業を進めることができます。
ただ、画面は大きい方が見やすい反面、置くスペースも必要になるため、20インチ程度のディスプレイがおすすめです。高い性能は必要ないので、価格の安いもので問題ありません。
例えば、下記のようなディスプレイです。
Windowsなら、外付けディスプレイとHDMIケーブルで繋ぐだけで使えます。
最近のMacと接続する場合は、HDMIからUSB TypeCに変換する必要があります。
外付けディスプレイを使えば、画面を切り替えるストレスがなくなるので、ぜひ試してみてください。
「MacBook」はiPhoneとの連携がラク

もしiPhoneを使っているなら、自動でメモや写真が共有できるMacBookを選ぶと作業効率が上がります。また、Macのデフォルトアプリ「プレビュー」は、画像の加工ができるので便利です。
- トリミング
- サイズ変更
- 枠・文字・矢印などを追加
ただ、一番安いMacBook Airでも、新品だと12万円程度となります。
ちなみに、年に1回開催される「Amazonプライムデー」では、MacBookが約20%OFFになることがあります。プライム会員のみが参加できるセールなので、購入を考えている方は事前に会員登録をしておきましょう。
プライム会員については別の記事で解説しているので、興味のある方はぜひ参考にしてください。
➡︎【配送料が無料】Amazonのおトクな使い方とプライム特典を解説
クライアントとのやり取りで必須のアプリ

Webライターをする場合、クライアントとメッセージやデータのやり取りをすることが多いです。また、記事の納品方法を指定された場合、ファイル形式を合わせなければいけません。
この時、使う頻度の多い3つのGoogleアプリがあります。
- Googleドライブ
- Googleスプレッドシート
- Googleドキュメント
これらは、Googleアカウント(Gmail)があれば誰でも無料で利用できます。さらに、相手にメールアドレスを教えることで簡単に共有できるため、クラウドソーシングでは日常的に使われています。
では、それぞれ簡単に解説します。
Googleドライブ
Googleドライブは、データの保存場所として使われます。主に、写真などの画像データを保存しておき、必要な場合にダウンロードして使います。
なお、記事の納品方法として使われることは少ないです。
Googleスプレッドシート
GoogleスプレッドシートはWeb上で表計算ができるアプリで、クラウドソーシングで使われる頻度は多いです。
- 案件の進捗状況を確認する
- 記事の構成案を表示する
- 記事の納品方法として使う
なお、Microsoft OfficeがなくてもExcelの代わりとして、Googleスプレッドシートを使えば作業できます。
Googleドキュメント
Googleドキュメントは、Web上で文書が作成できるアプリです。Microsoft Officeがなくても、Wordの代わりとして使うことができます。
また、Word形式のファイルも作成できるため、納品方法を指定された場合も対応可能です。
有名だけど使わないツールとその理由

最後に、Webライター用のツールとして紹介されることが多いのですが、実際は使わないツールも解説します。
- コピペチェックツール
- 文章校正ツール
では、それぞれの理由を簡単に説明していきます。
コピペチェックツール

コピペチェックツールは、クライアントから指示されない限り使うことはありません。なぜなら、他の記事を参考にすることはあっても、コピペすることはないからです。
検索上位の記事をお手本にすることは多いですが、書かれている内容や構成を参考にするだけで、文章を真似しなければコピペチェックツールは必要ありません。
また、自分で考えた文章が他人の記事と一致する可能性は低いはずです。
文章校正ツール

Webライターにとって、記事の推敲はとても重要です。なぜなら、誤字・脱字が多いと「雑な仕事だなぁ…」と思われるため、相手に信頼されないからです。
ですから、自分で書いた記事は、しっかり読み返しながら自分で校正しましょう。さらに、翌日にもう一度読み返すことで、表現のおかしい部分に気付きやすくなります。
また、自分で読んでみて「んっ?」と疑問に思った所は、わかりやすい表現に変更するか、説明を加えるなどの対策をし、できるだけ読みやすい文章を目指します。
その上で、ひらがな・カタカナ・漢字・アルファベットのバランスにも気を付けながら、文章を書いていきます。ここまでの工夫ができるツールはないでしょうから、校正は自分で行う必要があります。
高いクオリティで信頼されるライターを目指そう

Webライターとして仕事をする以上、作業効率を良くし時間単価を高めることは重要です。しかし、クオリティが下がってしまうと、読者にとって読みにくい記事になってしまいます。
当然、クライアントからの評価も下がり、信頼されなくなります。これでは、短時間で仕事を終わらせても、あなたの記事の価値は上がりません。
ですから、高い品質を維持しながら、時間を短縮する方法のみを上手に活用してください。しっかり信頼を積み重ねて、自分の価値を高めていきましょう。
なお、Webライターが収入を上げる方法については、別の記事で解説しているので、そちらもぜひ参考にしてください。
➡︎【ジャンル選びで単価が決まる】Webライターで稼ぐためのポイントを解説
